古い RubyGems と Bundler 2.1.1 の組み合わせでは bundle exec 環境下で bundler を見つけられない??
CircleCI の macOS ビルドコンテナで fastlane を使って iOS プロジェクトのビルドをしているのだが、以下のようなエラーが出るようになってしまった。 根本的な原因はわかってないけど、とりあえずメモとして残しておく。
bundle exec fastlane tests [⠦] 🚀 bundler: failed to load command: fastlane (/Users/distiller/project/vendor/bundle/ruby/2.3.0/bin/fastlane) LoadError: cannot load such file -- bundler /Users/distiller/project/vendor/bundle/ruby/2.3.0/gems/fastlane-2.128.1/fastlane/lib/fastlane/plugins/plugin_manager.rb:5:in `require' /Users/distiller/project/vendor/bundle/ruby/2.3.0/gems/fastlane-2.128.1/fastlane/lib/fastlane/plugins/plugin_manager.rb:5:in `<class:PluginManager>' /Users/distiller/project/vendor/bundle/ruby/2.3.0/gems/fastlane-2.128.1/fastlane/lib/fastlane/plugins/plugin_manager.rb:4:in `<module:Fastlane>' /Users/distiller/project/vendor/bundle/ruby/2.3.0/gems/fastlane-2.128.1/fastlane/lib/fastlane/plugins/plugin_manager.rb:3:in `<top (required)>' /Users/distiller/project/vendor/bundle/ruby/2.3.0/gems/fastlane-2.128.1/fastlane/lib/fastlane/plugins/plugins.rb:9:in `require' /Users/distiller/project/vendor/bundle/ruby/2.3.0/gems/fastlane-2.128.1/fastlane/lib/fastlane/plugins/plugins.rb:9:in `<top (required)>' /Users/distiller/project/vendor/bundle/ruby/2.3.0/gems/fastlane-2.128.1/fastlane/lib/fastlane.rb:27:in `require' /Users/distiller/project/vendor/bundle/ruby/2.3.0/gems/fastlane-2.128.1/fastlane/lib/fastlane.rb:27:in `<top (required)>' /Users/distiller/project/vendor/bundle/ruby/2.3.0/gems/fastlane-2.128.1/fastlane/lib/fastlane/cli_tools_distributor.rb:41:in `require' /Users/distiller/project/vendor/bundle/ruby/2.3.0/gems/fastlane-2.128.1/fastlane/lib/fastlane/cli_tools_distributor.rb:41:in `take_off' /Users/distiller/project/vendor/bundle/ruby/2.3.0/gems/fastlane-2.128.1/bin/fastlane:23:in `<top (required)>' /Users/distiller/project/vendor/bundle/ruby/2.3.0/bin/fastlane:22:in `load' /Users/distiller/project/vendor/bundle/ruby/2.3.0/bin/fastlane:22:in `<top (required)>'
エラー詳細と状況
fastlane の中の require 'bundler' している箇所で 「LoadError: cannot load such file -- bundler」 というエラーが発生している。
このエラーが発生したのは Bundler のバージョン 2.1.1 を使用している時で、Bundler 2.0.2 を使用している時には問題は起こらなかった。 Ruby や RubyGems のバージョンは次の通り。
$ ruby --version ruby 2.3.7p456 (2018-03-28 revision 63024) [universal.x86_64-darwin17] $ gem --version 2.5.2.3
調査
とりあえず Bundler のバージョンによって挙動が違うっぽいので Bundler のバージョンを変えながら挙動を確認してみた。
# 両方の Bundler をインストール $ sudo gem install bundler -v 2.1.1 Fetching: bundler-2.1.1.gem (100%) Successfully installed bundler-2.1.1 1 gem installed $ sudo gem install bundler -v 2.0.2 Successfully installed bundler-2.0.2 1 gem installed # Bundler 2.1.1 で require 'bundler' した場合はエラー $ bundle _2.1.1_ exec irb irb(main):001:0> require 'bundler' LoadError: cannot load such file -- bundler from (irb):1:in `require' from (irb):1 from /usr/bin/irb:11:in `<top (required)>' from /Library/Ruby/Gems/2.3.0/gems/bundler-2.1.1/lib/bundler/cli/exec.rb:63:in `load' from /Library/Ruby/Gems/2.3.0/gems/bundler-2.1.1/lib/bundler/cli/exec.rb:63:in `kernel_load' from /Library/Ruby/Gems/2.3.0/gems/bundler-2.1.1/lib/bundler/cli/exec.rb:28:in `run' from /Library/Ruby/Gems/2.3.0/gems/bundler-2.1.1/lib/bundler/cli.rb:476:in `exec' from /Library/Ruby/Gems/2.3.0/gems/bundler-2.1.1/lib/bundler/vendor/thor/lib/thor/command.rb:27:in `run' from /Library/Ruby/Gems/2.3.0/gems/bundler-2.1.1/lib/bundler/vendor/thor/lib/thor/invocation.rb:127:in `invoke_command' from /Library/Ruby/Gems/2.3.0/gems/bundler-2.1.1/lib/bundler/vendor/thor/lib/thor.rb:399:in `dispatch' from /Library/Ruby/Gems/2.3.0/gems/bundler-2.1.1/lib/bundler/cli.rb:30:in `dispatch' from /Library/Ruby/Gems/2.3.0/gems/bundler-2.1.1/lib/bundler/vendor/thor/lib/thor/base.rb:476:in `start' from /Library/Ruby/Gems/2.3.0/gems/bundler-2.1.1/lib/bundler/cli.rb:24:in `start' from /Library/Ruby/Gems/2.3.0/gems/bundler-2.1.1/exe/bundle:46:in `block in <top (required)>' from /Library/Ruby/Gems/2.3.0/gems/bundler-2.1.1/lib/bundler/friendly_errors.rb:123:in `with_friendly_errors' from /Library/Ruby/Gems/2.3.0/gems/bundler-2.1.1/exe/bundle:34:in `<top (required)>' from /usr/local/bin/bundle:22:in `load' from /usr/local/bin/bundle:22:in `<main>' irb(main):002:0> exit # Bundler 2.0.2 だと問題なし $ bundle _2.0.2_ exec irb irb(main):001:0> require 'bundler' => false irb(main):002:0> exit
Ruby や RubyGems のバージョンを上げると起こらない
ちなみに Ruby と RubyGems のバージョンを上げると、Bundler 2.1.1 を使ってもこの問題は起こらなかった。
$ ruby --version ruby 2.5.3p105 (2018-10-18 revision 65156) [x86_64-darwin17] $ gem --version 3.1.1 $ bundle exec irb irb(main):001:0> require 'bundler' => false
CircleCI の macOS ビルドコンテナだと chruby コマンドを使って Ruby の新しいバージョンを使えるっぽいので (Xcode 10.1 のコンテナで確認)、対応策としては新しいバージョンの Ruby を使うようにするのが良さそう。
Terraform の remote バックエンドを使用する (tfstate ファイルを共有できる / apply をリモートで実行できる)
概要
背景
これまで Terraform を local バックエンドのみで使ってきた (tfstate ファイルをローカルホスト上に保持) のだけれど、複数マシンで Terraform を使いたい場合に不便だったのでバックエンドについて調べた。 そこで、最近は remote バックエンドというものがあって便利そうということが分かったので使ってみた。
やったこと
もともとローカルホスト上に tfstate ファイルを保持していたが、remote バックエンドを使うように変更した。
雑感
- remote バックエンドで Terraform Cloud を使うのは、かなり簡単に始められて楽だった
- 取り入れるのも楽だし状態保持だけなら無料枠でできるので、個人の趣味プロジェクトとかでも気軽に使っていきたい
- Terraform Cloud が止まったときとかのリスクは多少気になるが
- リモート実行もチーム開発で使うのに便利そうだった
バックエンド (backend) とは
Terraform のバックエンドとは、状態 (state) の読み込み方法や、適用 (apply) などの操作の実行方法を決めるもの。 この抽象化によって、ローカルファイル以外での状態保持 (tfstate ファイルの保持) やリモート実行などが可能になっている。 デフォルトでは local バックエンドが使われている。 (ローカルホスト上に状態ファイルを保持するなどの通常動作。)
バックエンドを使用するための設定と初期化
バックエンドの設定は、Terraform ファイルで行われる。 terraform セクションに、以下のように backend 節を書けば良いとのこと。
terraform {
backend "remote" {
address = "demo.consul.io"
scheme = "https"
path = "example_app/terraform_state"
}
}バックエンドを使用するための変更の適用は terraform init で行われる。 もし既にローカルホスト上に状態ファイル (tfstate ファイル) がある状態で新たにバックエンドの設定を追加した場合も、terraform init を実行すればローカルから移行してくれる (移行するかどうかインタラクティブに聞いてくれる; 自分の手元で local から remote への移行を確認)。
また、バックエンドの設定の一部を Terraform ファイル以外で設定する方法もある。 (Partial Configuration と呼ぶらしい)
- インタラクティブ : インタラクティブな入力が無効になっていない場合はインタラクティブに聞いてくれる
- ファイル :
terraform init -backend-config={file_path}という感じで、設定を別に書いたファイルを指定できる - コマンドオプション :
terraform init -backend-config="{key}={value}" -backend-config="{key}={value}"形式で指定できる
上記の方法ではバックエンドの種類自体を指定することができない (ですよね? できるのかな?) ので、同じソースコードリポジトリを使っている人たちがそれぞれ別のバックエンドの種類を使用したい場合に不便では……? と一瞬思ったのだけど、その場合は backend.tf みたいなファイルを別に用意して (そしてこのファイルはソースコードリポジトリにはコミットしないことにする)、そこにバックエンドだけの設定を書けば良さそうだった。
remote バックエンド
remote バックエンドを使用すると、Terraform Cloud (https://app.terraform.io/ または Terraform Enterprise) に状態を保持したり、Terraform Cloud 上で処理を実行したりできる。
今回は https://app.terraform.io/ を使用した。 アカウントを作成して、組織 (organization) を作る必要がある。 VCS との連携もできるが、しなくても良い。
local から remote への移行
上述のとおり、Terraform ファイルに設定を書いて terraform init すれば簡単に移行できた。 ワークスペースは事前に作成しておく必要はない。 (terraform init で作成される。)
apply などの処理のリモート実行
https://app.terraform.io/ の無料アカウントでは本来はリモート実行はできないが、試用期間があるっぽくてリモート実行も試してみることができた。 ローカルホスト上で terraform apply 等のコマンドを実行すると、ローカルホスト上のファイルが Terraform Cloud に送信されて、そこで実行が行われるようだった。
(はまりどころ) tfstate ファイルや .auto.tfvars ファイルの扱い
ローカルホスト上のファイルが Terraform Cloud に送られる際、tfstate ファイルや .auto.tfvars ファイルも送られているっぽかった。 (どのファイルが送られるのかまでは調べていないが、少なくともこれらのファイルは送信されるっぽいことは確認した)。
そのため、tfstate ファイルがローカル側に存在すると、エラーになってしまう。 具体的には以下のようなエラーが発生した。
------------ Terraform Enterprise System Message ------------
Terraform Enterprise detected a terraform.tfstate file in your working directory: <VCS-REPO>/terraform.tfstate
The presence of this file causes a state migration error which prevents Terraform from running successfully. To fix this error please migrate your local terraform.tfstate to Terraform Enterprise and make sure the the file is deleted from your version control system.
For step by step instructions on how to migrate your terraform.tfstate file from Terraform Open Source to Terraform Enterprise, please see:
https://www.terraform.io/docs/enterprise/migrate/index.html
-------------------------------------------------------------
Setup failed: Terraform Enterprise detected a terraform.tfstate file
.auto.tfvars ファイルも送られるのでローカル側で変数を定義している場合は特に Terraform Cloud 側で設定を追加しなくてもこれまで通り動くはずである。 が、複数マシンで同じように動かしたいと思うので、Terraform Cloud のワークスペースの Variables で設定した方が良さそうである。
(はまりどころ) aws プロバイダで profile での認証情報指定ができない
それはそうで Terraform Enterprise 側に AWS CLI とかがインストールされていないしプロフィール設定もしていないはずなので、もともと aws プロバイダで profile による認証情報設定をしている場合は、リモート実行するために書き換える必要がある。
便利 : apply 前のレビューなどをチームで可能
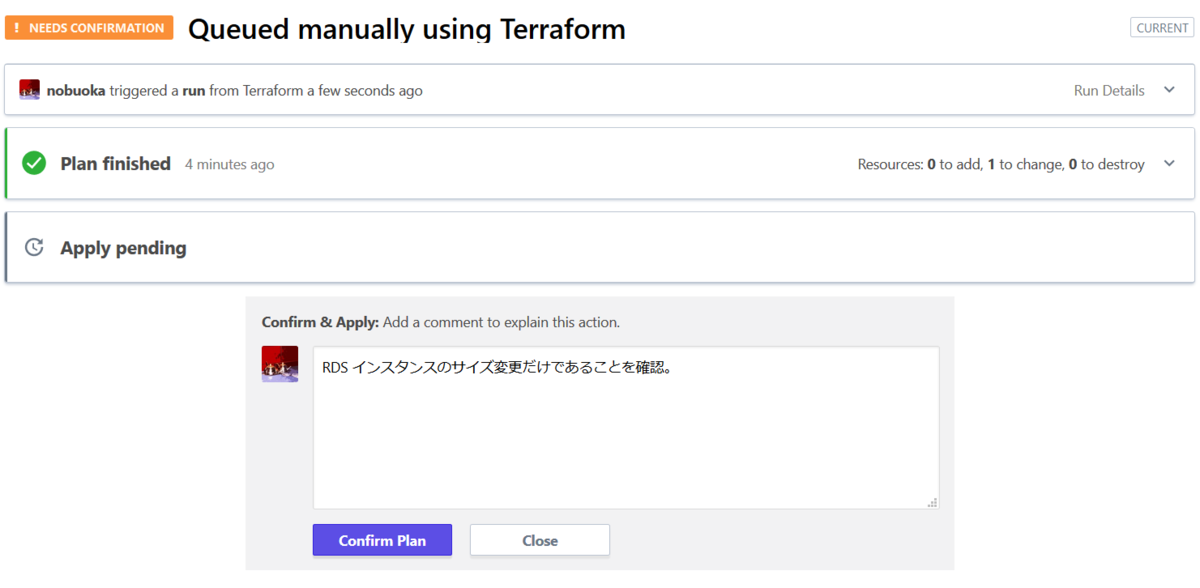
下記の図のように、web UI 上でリモート実行の様子を確認できる。 下記の図では閉じているが、plan の結果も見ることができて、web UI 上で confirm することもできる。

チームで開発している際には、ここでレビュー等を行うフローにすることもできて便利そう。
『Infrastructure As Code』 に書かれていた 「ワークフローにガバナンスを組み込む : 承認などのフローも自動化してログの保持などをすることで、手での承認よりも良いものになる」 というのを実現するにも、こういう仕組みを使えると良さそうである。

Infrastructure as Code ―クラウドにおけるサーバ管理の原則とプラクティス
- 作者: Kief Morris,宮下剛輔,長尾高弘
- 出版社/メーカー: オライリージャパン
- 発売日: 2017/03/18
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る
読んだ : Infrastructure As Code
インフラやっていくぞー、という気持ちで去年の中ごろに読んだ。

Infrastructure as Code ―クラウドにおけるサーバ管理の原則とプラクティス
- 作者: Kief Morris,宮下剛輔,長尾高弘
- 出版社/メーカー: オライリージャパン
- 発売日: 2017/03/18
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る
本書では最初 (第 1 部) に 「なぜ Infrastructure as Code が必要なのか」 「Infrastructure as Code とは何なのか、何を目指しているのか」 といった説明から始まり、Infrastructure as Code に関わるサービスやツールの紹介がなされる。 そして 2 部では、1 部で紹介されたツールなどを使ったサーバーの追加や変更といったインフラストラクチャの運用のパターンが紹介される。 最後の 3 部はプラクティスで、ソフトウェア工学のプラクティスを応用することや Infrastructure as Code のための組織といった部分の話がなされる。
自分は、Infrastructure as Code とはインフラ構成管理をコード化することで手順を再現できるようにしたり、バージョン管理できるようにしたり、自動化できるようにすること、というぐらいの理解しかない状態で読み始めたのだが、本書で説明される Infrastructure as Code はソフトウェア工学のプラクティスを応用するなど、もともと自分が想定していたものよりもさらに進んだものだった。 また、本書は 「なぜこういう考え方をするのか」 という思想的な部分も丁寧に説明しており、納得しやすい。 学びの多い良い本であった。
特に気になった内容のメモや感想
- Infrastructure as Code の原則
- 簡単に再現できるシステム
- 使い捨てにできるシステム
- 統一的なシステム
- 反復できるシステム
- 絶えず変化する設計
- Infrastructure as Code の原則
- 定義ファイルの利用
- 自己記述システムとプロセス
- あらゆるものをバージョン管理
- 継続的テストシステム、プロセス
- 一斉変更ではなく小刻みな変更
- 継続的にサービスを利用可能状態に保つ
- 「アンチフラジャイル」 という概念 : ストレスを受けたときに通常よりも強くなるシステム (インシデント発生時の対応として改良することをデフォルトの対応とする)
- 「スタック」 の概念 : 一つの単位として定義・変更される、インフラストラクチャ要素の集合
- スタックの単位で構造化していく : 単純な構成だとスタックへの分割の恩恵はないが、リソースの共有などをする場合には意味がある
- スタック間の情報のやり取りに構成レジストリが役に立つ
- システムの品質について、機能的な正しさの問題だと思われてしまうことが多いが、実際には変化を許すかどうかを決める鍵を握っている
- 高品質システムは従来よりも簡単かつ安全に変更できる
- 継続的なブランチのテストは継続的インテグレーションではない
- 継続的インテグレーションとは、すべての作業がトランクで行われて、すべてのコミットがテストされることが保証される。 完全にチェックされた変更だけが本番システムに適用されることを保証するためには継続的デリバリーパイプラインを使う。
- 思想としてはよいと思うが実践的にはレビュー等どうするのだ?? という気がする。 (機能を完全に実装する前の小さい変更の状態でブランチをマージしていく、ぐらいが実践的な気がする。)
- 変更パイプライン : ソフトウェアのデプロイパイプラインに相当するもの (ソフトウェアのデプロイとは違うことを区別するために著者はこう呼んでいる)
- 継続的デリバリーは継続的デプロイではない : 継続的デリバリー (CD) とは、すべての変更をすぐに本番に送り込める状態に高めること。 デプロイ判断を下したら後はツールがデプロイしていく (システムの稼働が技術的な判断になるのではなくビジネス上の判断になる)
- インフラストラクチャの変更のテストでもソフトウェアのテストと同じく、低水準のものを多く、高水準のものを少なくする (テストピラミッド)
- これに限らず、テストのプラクティスは結構ソフトウェアのテストと似ている部分が多いなーと感じた
- リリースとデプロイを切り離すというプラクティス
- 機能トグルとかゼロダウンタイム交換パターンとか
- コンシューマ主導のコントラクト (CDC) テスト
- コンシューマが提供するテストをプロバイダ側のパイプライン上で動かす
- ソフトウェア開発のクライアントとサーバー間でも使えそう
- ワークフローにガバナンスを組み込む
- 承認などのフローも自動化してログの保持などをすることで、手での承認よりも良いものになる
- ゼロダウンタイム変更のパターン
- 企業が変化するニーズに対して信頼できる高品質のサービスで応えていくための組織面での原則
- サービスの設計、実装、改良に対して継続的にアプローチしていくこと
- 継続的にサービスをデリバリー、改良する権限をチームに与えること
- 継続的にスピーディに変更をデリバリーしつつ、高い品質とコンプライアンスを保証すること
- 効果測定。 目標と状況に基づいて役に立つものを選択
- ユーザーに力を与える組織
- プラクティス
- 職能分割モデルには落とし穴がある
- 設計の細分化 : 設計と仕様が中央で作られて、実装のために様々なチームに分配される。 チームからは全体像が見えない
- 厳格な日程管理 : 各チームが複数プロジェクトに関わることになるので、日程管理が重要になってくる
- 長いリードタイム : チーム間の作業の一つ一つがオーバーヘッドを生む
監訳の宮下さんのまえがきにある 『新しい技術用語が出てくると、関連するツールやプロセスが注目され、それらを導入すれば課題は解決する、と思われがちである。 しかし、大切なのはその言葉の背後にある思想や哲学を理解し、適切に運用する人』 というのが良い#書籍 #InfrastructureAsCode
— Nobuoka Yu (@nobuoka) August 10, 2018
『多くの人々は、プラグマティズム (すなわち、仕事を終わらせること) と技術品質 (すなわち、作りの正しさ) をトレードオフと見ているが、これは誤った二分法だ』
— Nobuoka Yu (@nobuoka) August 31, 2018
基本的に設計をちゃんとしないからといって開発速度が上がるということは無いんだよね#書籍 #InfrastructureAsCode
ウケた
『同僚の Chris Bird はこれを “DevOops” と名付けた。 多くのマシンを 1 度にまとめて自動的に構成/設定できるようになると、多くのマシンを 1 度にまとめて壊すこともできるようになるのである』
— Nobuoka Yu (@nobuoka) September 10, 2018
ウケる#書籍 #InfrastructureAsCode
読んだ : よくわかる Auto Layout — iOS レスポンシブデザインをマスター
同僚の iOS エンジニア氏に 「Auto Layout についてちゃんと学んでおくといいですよ」 って言われたので読んだ。

よくわかるAuto Layout iOSレスポンシブデザインをマスター
- 作者: 川邉雄介,所友太
- 出版社/メーカー: リックテレコム
- 発売日: 2016/06/17
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
著者によると下記のように書かれていて、わりと iOS アプリ開発の初心者向けっぽい。 まさに iOS アプリ開発初心者である自分にとって学びの多い良い本だった。
「よくわかるAuto Layout」はAuto Layoutとサイズクラスについて解説している書籍です。レイアウトの基礎を包括的に紹介し、後半では業務でよく使うパターンをまとめています。アマゾンの紹介文によると対象者は、
過去一度はXcodeを用いてアプリを作ったことがあるが、Auto Layoutとサイズクラスを用いたAdaptive Layoutと言われると、つい尻込みしてしまうアプリ開発者にぴったりの一冊です。
という感じになっています。基本的には、iOSアプリ開発初心者に向けて書いているので、"黒帯エンジニア"みたいな人には向きません。
「よくわかるAuto Layout」を執筆した話 - Jeffsuke is not a pen.
2016 年の本なので最新情報がない点だけは注意が必要そう。 (とはいえ Auto Layout の基礎を学ぶ上では問題なさそう。)
学んだこと
大量の学びがあった。
1 章 : Adaptive Layout をはじめる
- 「Adaptivity」 というのは web でいうところのレスポンシブデザインみたいな感じ。 様々なサイズの画面などに適合するように UI デザインする
- iOS 8 からトレイト (trait) という概念が導入された。 画面サイズなどの環境情報を抽象的なオブジェクトとして扱う概念
- そのひとつにサイズクラス (size class) がある。 サイズクラスでは幅や高さを
CompactとRegularに分類 - トレイトの導入前は、画面サイズを
UIScreen.mainScreen().bounds.size.widthみたいにとったり、端末種別をUIUserInterfaceIdiomでとったりしてた (と書かれているが、現在ではUIUserInterfaceIdiomもトレイトの一種になってるっぽい)
- そのひとつにサイズクラス (size class) がある。 サイズクラスでは幅や高さを
2 章 : Auto Layout の基本概念
- Auto Layout エンジンは制約式の連立方程式を解いてレイアウトを決定する
- Auto Layout エンジンによる計算においては、各コンポーネントのフレームではなく外接矩形 (Alignment Rectangle) が用いられる
- 制約式は
Item1.Attribute1 = Multiplier * Item2.Attribute2 + Constantの形。NSLayoutConstraintで表現される- Constant (制約定数) は制約生成後にも変更可能で、画面回転等に対応しやすい
- 等号だけでなく不等号も可能
- 制約には優先度がある
- 参考 : Auto Layout Guide: Anatomy of a Constraint
- Intrinsic Content Size は、view が保持する内容の固有のサイズ。 他の制約がない場合にはこのサイズが使われたりする
- Content Hugging Priority と Content Compression Resistance Priority で伸び縮みの優先度が決められる
- Auto Layout 以前には Autoresizing が使われていた。 Auto Layout にも影響する (
NSAutoresizingMaskLayoutConstraintという制約になる)。 View をコードで生成するとデフォルトでは Autoresizing が Auto Layout の制約に変換されるので注意。 (UIView.translatesAutoresizingMaskIntoConstraintsで変換されないように設定できる)
3 章 : UIViewController とレイアウトをサポートするクラス
- 表示の階層構造 : スクリーン (
UIScreen)、アプリのウィンドウ (UIWindow)、ビューコントローラ、ビューコントローラが持つビュー - アプリ起動時のルートビューコントローラの設定方法はストーリーボードを使うかどうかで異なる
- レイアウトのライフサイクルは、制約の更新、フレームの更新、レンダリングの 3 ステップ
- フレームとは??
- View controller のライフサイクル : 読み込み、表示、レイアウト、非表示
UIWindowはウィンドウ。 キーボードとかもウィンドウ- アプリ内部でウィンドウの配列も取れる。
windowLevelで重なり順 - ウィンドウサイズとスクリーンサイズは区別すること
4 章 : Storyboard と Auto Layout
- アプリ起動時のストーリーボードをプログラムで指定もできる。 A/B テストとか。 AppDelegate で
- ストーリーボードごとに Auto Layout の有効無効の設定ができる
- 複数ビューに Spacing to nearest neighbor もできる
- Equal Width などで 2 つのビューにサイズの制約をつけてそれ以外の幅の制約がない場合は大きい方の Intrinsic content size が使われる (Content Hugging Priority と Content Compression Resistance Priority だと後者のほうが通常は優先)
- Align Panel でビュー間の並び方を決定。 定数も指定可能
- Stack ボタン、本書の例とは変わってそう?
- IB (Interface Builder) でビューを Control ドラッグすることでも制約追加できる。 Document Outline Control 上でも
- IB でのビューのマージン表示 : Editor > Canvas > Show Layout Rectangles
- IB 上で追加した制約は
IBOutletで参照できる - 制約に Identifier をつけることができて、エラーメッセージなどがわかりやすくなったりコードから参照できるようになったり
- xib で独自ビューを作れる
- iOS 8 以降の端末のみサポートであれば Xcode 7 で導入された Storyboard Reference で分割できる。 さもなければコードで分割
- Bundle の概念とは? → アプリやフレームワーク、その他の種々のコンテンツなどを表すものらしい。
5 章 : コードと Auto Layout
- 制約 (
NSLayoutConstraint) をコード上で生成する方法は 3 つ。 普通にインスタンス化するのと、VFL (Visual Format Language) を用いる方法と、NSLayoutAnchorファクトリークラスを用いる方法 - VFL はアスキーアートみたいなやつ。 デバッグ中のエラーメッセージにも出てくるので一応形式は知っておくとよいとのこと
NSLayoutAnchorがおすすめ。 iOS 9.0 以降- 制約を作ったあとは有効化が必要。 iOS 7 以前のサポートが必要ならビューに追加する。 iOS 8 以降だけでいいなら制約の有効化を行う。 複数制約を有効化するための便利メソッドもある (
NSLayoutConstraint.activateConstrains) - 制約の削除や編集もできる。 編集で制約定数を変更するほうが制約の削除と追加よりコストが低いらしい
- iOS 9.0 以降では
UILayoutGuideで空間を表現できる。 Android のSpaceっぽいけど、Spaceと違って view ではないらしい。 Xcode 7.3 時点では IB 上で生成できない (まじか)
6 章 : 実装基本パターン
- 親ビューに対する割合で幅や高さを指定できる。 Multiplier で。
- Android でいうところの
SpaceみたいなものはUIViewを透明にする (または上に書いたUILayoutGuide)- 透明にするほうがパフォーマンス悪いから背景色決まってるなら背景色指定の方が良いらしい
- View を削除したり、一時的に非表示にして後から戻すというような処理 (本書ではトルツメ) は難しい
- View を削除するとその view に関連する制約も削除されるため
UIScrollViewの内容サイズも Auto Layout で指定する (さもなければコードで指定する必要がある)- 上述のとおり、AutoresizingMask が制約に変換されないようにした方が (暗黙的に制約が追加されて混乱する、ということがないので) 良い場合が多いが、xib ファイルにレイアウトがカプセル化された view を
UITableCellViewに追加する場合などは Autoresizing を有効にしておくと便利っぽい (そうすると親 view のサイズに自動的に合うようになるので) UIStackViewは、view を縦か横に一列に並べる view。 制約を自分で追加せずとも自動で Auto Layout してくれるので便利 (Android でいうところのLinearLayoutっぽい感じ)
7 章 : 実装応用パターン集
UITableViewのセルの高さを指定する方法は 3 つ。 固定の高さを与える方法と、セルごとに計算する方法と、Self-Sizing Cells を使う方法 (iOS 8 以降)。- オフスクリーンでのレイアウトの際に
UILabelのサイズを見るにはpreferredMaxLayoutWidthを設定する必要がある - テーブルのスクロール領域全体の高さ計算が最初に実行されるので、セル数が多い場合はパフォーマンスに問題が起こりうる。 iOS 7 以降だと
estimatedRowHeightで対処できる - Dynamic Type、ユーザー設定に合わせてフォントのサイズを変更する仕組み
- フォントサイズを指定するのではなくテキストスタイルを設定する。
UIContentSizeCategoryDidChangeNotificationの通知への対応も必要- iOS 10 からは一部 view については自動で追従してくれるようになったっぽい : iOSのDynamic Typeについて - Qiita
- 参考 : Scaling Fonts Automatically | Apple Developer Documentation
- キーボード表示時に表示中の内容がキーボードに隠れないようにするには独自処理が必要
- 画面回転への対応は、iOS 8.0 以降とそれより前で方法が異なる
- 回転時のレイアウト変更は制約の有効化と無効化でやるのが (制約の追加と削除よりも) パフォーマンス的には良い
UIViewControllerTransitionCoordinator.animateAlongsideTransitionに制約の変更を記述することで、画面回転のアニメーションと同期して動くようになるらしい
8 章 : Auto Layout をデバッグする
- デバッグに用いることができる Auto Layout の情報は : IB キャンバスおよび Document Outline Control 上と Issue Navigator 上と実行時のコンソール (この章では主にコンソールの話)
- 曖昧なレイアウトかどうかは
hasAmbiguousLayoutで確認できる。exerciseAmbiguityInLayoutでランダムにフレームを変更できる - ドキュメント化されていない便利なメソッドもある
- 制約の衝突はコンソールログを確認。
UIViewAlertForUnsatisfiableConstraintsのシンボリックブレークポイントでも捉えられる - 制約に Identifier を追加するのと、軸やビューごとに制約を確認する
- ビューデバッガーが Xcode 6 で追加されてる。 制約の表示もできる
9 章 : サイズクラスとトレイトコレクション
- トレイトコレクション。 ミュータブルなので最適な値を持つ?? みたいなことが書かれていたがミュータブルという表現がよくわからない。 (例えばアプリのウィンドウがスクリーンよりも小さい場合に、
UIScreenが持つトレイトコレクションのサイズクラスは Regular だけどUIWindowが持つトレイトコレクションのサイズクラスは Compact になる、みたいなことかなーと思っている。 が、あってるかどうかは不明) - 画面回転
- IB においてサイズクラスに応じたレイアウトが可能
感想
Auto Layout はもちろんのこと、view の階層構造や view のレンダリングのライフサイクル周りなどについても学ぶことができて、非常に良い本だった。
初心者ながらに 「iOS の view 周りについて必読の一冊なのではないか」 と思った。
関連
- Building Adaptive User Interfaces - Apple Developer : Apple の Adaptive UI のための情報集。
読んだ : これからつくる iPhone アプリ開発入門 — Swift ではじめるプログラミングの第一歩
何故か iOS アプリ開発に関わることになったので iOS アプリ開発について学んでいる。
とりあえず
の 2 つを読んで基礎の基礎だけおさえたところで本書を読んだ。

これからつくる iPhoneアプリ開発入門 ?Swiftではじめるプログラミングの第一歩?
- 作者: 藤治仁,徳弘佑衣,小林加奈子,小林由憲
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2016/10/26
- メディア: Kindle版
- この商品を含むブログを見る
新たに学んだこと
Foundation フレームワーク周り
Timerクラス でタイマー処理できるUserDefaultsクラス でデータの永続化。UserDefaults.standardで標準のインスタンスを取得URLSessionクラス で HTTP 通信。 .dataTask でタスク登録JSONSerializationクラス で JSON の処理
UIKit フレームワーク周り
UIAlertControllerクラス でアラート表示。 選択肢もUIImagePickerControllerクラス で画像ソースとしてカメラ利用可否確認- カメラ利用にはアクセス許可が必要。 フォトライブラリへのアクセスにも許可が必要
UIActivityViewControllerクラス でデータ共有
その他フレームワーク周り
本書で出てきたフレームワーク。
- AVFoundation フレームワーク で音楽再生等できる
- MapKit フレームワーク で地図を扱える
- Core Location フレームワーク の
CLGeocoderクラスで経度緯度と住所の変換が可能 - Core Image フレームワーク という画像処理フレームワークがある
- SafariServices フレームワーク の
SFSafariViewControllerクラス で web view 実現
Swift 言語周り
fileprivate修飾子とかinternal修飾子とかでアクセス制御できる。
その他 iOS アプリ周り
- 重なっている view の z 軸方向の重なり順を Interface Builder (IB) 上で変更するにはドキュメントアウトライン上での前後の位置を変えればよい
- オブジェクトを選択して、メニューの Editor > Arrange > Send to Front などで変更することも可能
- Xcode でパラメータ情報を見るにはカーソルを当てて Option キー
- App Transport Security で通信のセキュリティ周りが規定される
NSAppTransportSecurityキー- 参考 : Cocoa Keys
- iOS 10 でデフォルト設定が変わったらしい
関連して調べたこと
そもそもフレームワークとは?
共有リソース *1 を保持する構造化されたディレクトリ (バンドル) のことらしい。
A framework is a hierarchical directory that encapsulates shared resources, such as a dynamic shared library, nib files, image files, localized strings, header files, and reference documentation in a single package. Multiple applications can use all of these resources simultaneously. The system loads them into memory as needed and shares the one copy of the resource among all applications whenever possible.
What are Frameworks?
A framework is a bundle (a structured directory) that contains a dynamic shared library along with associated resources, such as nib files, image files, and header files. When you develop an application, your project links to one or more frameworks. For example, iPhone application projects link by default to the Foundation, UIKit, and Core Graphics frameworks.
Framework
感想
かなり丁寧に Xcode 上での操作手順などの説明が書かれていて、iOS 開発以外も含めてプログラミング自体の初心者向けという感じ。 とりあえず最初の一歩としては良さそう。 開発経験者でも、iOS が初めてなら本書をばーっと読んで一通り学ぶという使い方はできそう。 (とはいえ古いので今だと他に良い本もありそう。)
一方でソースコードに微妙なところがあったり *2、デリゲートの説明とかクロージャの説明とかが微妙だったりするのは気になった。
*1:ダイナミックシェアードライブラリや nib ファイル、画像ファイル、ローカライズされた文字列やヘッダファイル、リファレンスドキュメントなど。
*2:「AVAudioPlayerの使い方」 のソースコードはまさに本書のもので、AVAudioPlayer の初期化処理がちょっと謎な気がする。