実機の Android 端末に対して Hierarchy Viewer を使って View の階層構造を調べる
Android アプリを開発する際に便利な Hierarchy Viewer ですが、日本語のブログ記事だと実機の Android 端末に対して Hierarchy Viewer を使う際に ViewServer を使わない方法を紹介してるものがあまり見当たらない *1 ので、ViewServer を使わない方法を紹介しておきます。
Hierarchy Viewer とは
Hierarchy Viewer は、Android アプリの UI のデバッグや最適化を行う際に便利なツールです。レイアウトの View の階層構造を表示する機能 (Web 開発でいうところの DOM インスペクタみたいな感じ) や、ディスプレイの表示内容を拡大して表示する機能 (Pixel Perfect というツール) があります。
Hierarchy Viewer を使うための準備
上記ページに書いてあります。 Android 4.1 以降の端末であれば、次の 2 つのことをすれば良いようです。
- Android 端末の開発者向けオプションを有効にする
- 開発に使用している PC の環境変数
ANDROID_HVPROTOの値をddmにする。
ロックされている Android 4.1 未満の端末の場合は、ViewServer を使用することになります。 エミュレータのような非ロックの Android 4.1 未満の端末なら何もする必要はなさそうです。 (エミュレータは非ロックです。)
使い方
公式のドキュメントを読むのが一番良いと思うのでリンクをはっておきます。
下記ページにて、Hierarchy Viewer の起動 (Android Studio のメニューから起動する方法) から一通りの使用方法が説明されています。
また、Hierarchy Viewer のより細かな使い方や、Pixel Perfect の使い方などが以下のページで説明されています。
関連ページ
- [Android] Hierarchy View を使ってレイアウトを見直す: スタジオプリズム㐧3ブログ
- 非rootなAndroid端末でHierarchy Viewerを使う方法 - Just for Fun
- ViewServer の導入方法が詳しく説明されています。
- Android - Viewの構造を丸見えにするHierarchy Viewerの使い方 - Qiita
- 使い方が説明されています。 日本語で使い方を見たい方はこちらを参考にするとよいでしょう。
- 実機でHierarchy Viewerを使う 電脳羊(Android Dream)/ウェブリブログ
- こちらも ViewServer を使う方法。
TypeScript + Less + HTML で UWP アプリを開発するプロジェクトのテンプレート
この記事は、「Windows & Microsoft技術 基礎 Advent Calendar 2015」 の 22 日目の記事です。 昨日は wgag さんによる 「rise4fun の検証ツールで遊ぼう」 でした。
さてさて、今年 7 月末に Windows 10 がリリースされて、先月末には Windows 10 mobile 端末が日本でも発売され始めましたね! めでたい! というわけで Windows 10 や Windows 10 mobile で動く UWP アプリ (Universal Windows Platform アプリ) の開発の話をしようと思います。
TypeScript + Less + HTML の UWP アプリ用プロジェクトテンプレート
UWP アプリの開発には C# + XAML を用いたり C++ + XAML を用いたりする方法もありますが、HTML + JS + CSS という web 技術もサポートされています。 私が UWP アプリを書くときは HTML + JS + CSS で開発しています。
HTML + JS + CSS で開発する場合、実際には JS の代わりに TypeScript を使用したり CSS の代わりに Less を使用したりしたいところです。 また、JS のライブラリの管理や TypeScript の型定義ファイルの管理なども npm のモジュールを使って行いたいですね。 新しくプロジェクトを開始するときに、そういった開発環境の整備を毎回する必要があるのが結構面倒なので、いい感じのプロジェクトテンプレートがあると便利なはずです。 先ほど最初のバージョンであるバージョン 0.1.0 をアップロードして GitHub 上に置きましたのでご利用ください!
使い方
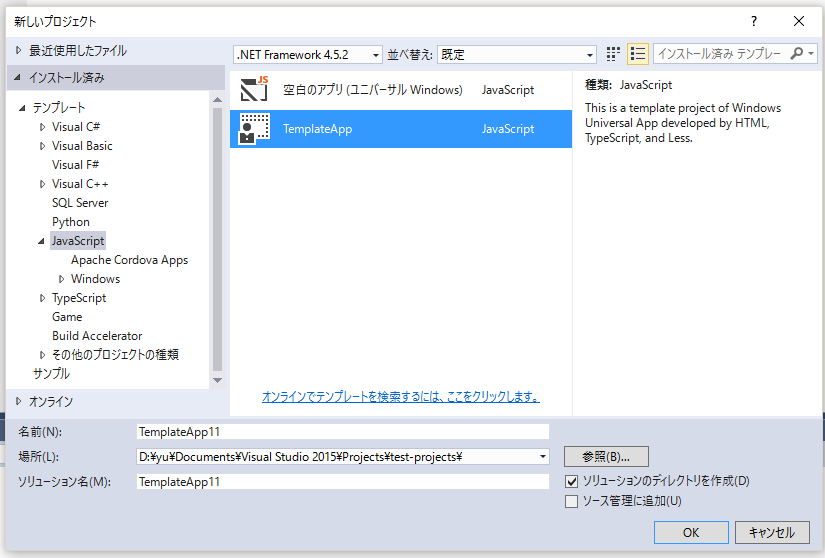
ZIP ファイル (WindowsUniversalTemplateApp-0.1.0.zip) をダウンロードし、Visual Studio 2015 の作業ディレクトリ中の Templates\ProjectTemplates\JavaScript というディレクトリ内に置いてください。 Visual Studio 2015 を起動して、新しいプロジェクトを作成しようとすると 「インストール済み」 「テンプレート」 「JavaScript」 の中に 「TemplateApp」 という項目があるはずなので、それを選択してプロジェクトを作成するだけです。

後は、ビルドすれば Node.js や npm のセットアップなどが自動的に行われますし、「デバックを開始」 すればアプリが起動するはずです。 なお、初回ビルド時はセットアップのために結構時間がかかります。 ちなみに、ソリューションプラットフォームを 「Any CPU」 にしていると以下のようなエラーが表示されてしまいますのでご注意ください。 (デバック対象プラットフォームに適したものを指定する必要があります。)
Your project.json doesn't list 'win10' as a targeted runtime. You should add '"win10": { }' inside your "runtimes" section in your project.json, and then re-run NuGet restore. (C:\Program Files (x86)\MSBuild\Microsoft\NuGet\Microsoft.NuGet.targets, line 211)
プロジェクトの内容
プロジェクトで使用しているライブラリ等の紹介をします。
Less
Less のコンパイルには、Web Compiler を使用しています。
新しい Less ファイルを追加した際には compilerconfig.json に追記する必要があります。 Visual Studio に Web Compiler 拡張をインストールしている場合は GUI 操作でそこら辺の操作が可能です。
LESS のコンパイル結果の CSS ファイルをアプリに含めるためには MSBuild の ItemGroup の中に項目として CSS ファイルを含める必要がありますが、それは下記のあたりでやっています。
TypeScript
TypeScript のコンパイルには Visual Studio に組み込まれている TypeScript の処理系を使用しています。 Visual Studio 組み込みの機能を使うと Visual Studio との連携が便利ですが、他の npm モジュールによるツールと連携させようと思うと npm で tsc をインストールして使用した方が便利な気もするので、将来的には npm の tsc を使うようにした方がいいかなぁと思っています。
JS のライブラリ管理や TypeScript の型定義ファイルの管理など
JS のライブラリ管理や TypeScript の型定義ファイルの管理には npm モジュールを使用しています。
npm を使用するためには Node.MSBuild.Npm NuGet パッケージ を使用しています。 昔は Npm パッケージを使用していたのですが、バージョンが古いという問題があったり、プロジェクトのディレクトリ階層が深いとそもそもインストール時に失敗するという問題があったりして移行 *1 しました。
JS のライブラリ管理には Bower を使用して、TypeScript の型定義ファイルの管理には dtsm を使用しています。 これらのツールを使用するのは、MSBuild の Target として定義しているので、ビルド処理の中で実行されるようになっています。
初期状態では、WinJS のインストールや、WinJS や WinRT の型定義ファイルのインストールが実行されるようになっています。
将来的には
将来的には React を導入したり、TypeScript をモジュール化して管理しやすいようにしたいなーと思ってます。
おわり
明日は aetos さんによる PE ファイルについての話のようです! 楽しみですね!!
*1:というか自作
UWP アプリ開発に TypeScript + React を導入することの検討 (Node.MSBuild.Npm の紹介)
こんにちは! 株式会社はてなにて、主に 「はてなブックマーク」 Android アプリの開発を行っている ![]() id:nobuoka です。 この記事は、「はてなデベロッパーアドベントカレンダー 2015」 の 14 日目の記事です。 昨日は
id:nobuoka です。 この記事は、「はてなデベロッパーアドベントカレンダー 2015」 の 14 日目の記事です。 昨日は ![]() id:hatz48 による 「TypeScript だけで Web アプリケーションを作る」 でした。
id:hatz48 による 「TypeScript だけで Web アプリケーションを作る」 でした。
今日は、昨日に引き続き TypeScript の話題となります。 主にクライアントサイド (特に UWP アプリ) での TypeScript と React の組み合わせについて検討したいと思います。
(この記事の内容は、UWP アプリへの導入を目的としたときの TypeScript + React の環境の一例であり、ベストプラクティスではありません。 より良い方法などがありましたら教えてくださいませ。)
UWP アプリと TypeScript + React
UWP アプリとは 「Universal Windows Platform アプリ」 のことで、Windows 10 で導入された Windows プラットフォーム向けのアプリの一種です。 Windows 8 で導入された Windows ストアアプリや Windows Phone 8.1 向けの Windows Phone アプリの進化版という感じですね。
現在のところ株式会社はてなでは UWP アプリの開発は行っていませんが、Windows ストアアプリ 「はてなブックマーク」 を 2012 年にリリースしています。 *1
JS を快適に書く : TypeScript の導入
Windows ストアアプリや Windows Phone アプリと同様に、UWP アプリも JS + HTML + CSS で開発することができます。 Windows ストアアプリ 「はてなブックマーク」 も JS + HTML + CSS の組み合わせで書かれています。
JS は Web 開発者にとって馴染みのある言語ですので、アプリ開発に取り掛かりやすいというのは利点ですね。 一方で、素の JS には変数に型がないためリファクタリングなどがしづらいという難があります *2。 それを解決するため、いわゆる Alt JS を使用することが検討されると思いますが、UWP アプリ開発で使用するのであればまず TypeScript が候補にあがるでしょう。 UWP アプリ開発に使用される統合開発環境 (IDE) Visual Studio 2015 では標準で TypeScript がサポートされているため、UWP アプリのプロジェクトに容易に TypeScript を導入できます。 Microsoft が TypeScript のリリースを行っているあたりも TypeScript 導入にあたっての安心感につながっています。 よほど TypeScript と比べて有利な言語があればそれを使うとよいかもしれませんが、私自身は現状では TypeScript を使うのが一番だと考えています。
実際に 「はてなブックマーク」 Windows ストアアプリ *3 でも TypeScript を導入して開発しており、素の JS を使うのに比べて楽に開発を進めることができています。
View の処理を快適にするために : React の導入を検討
TypeScript を導入することで JS の変数に型付けが行われて IDE のサポートを受けやすくなり、JS の世界については快適になります。 しかしながら TypeScript を導入するだけでは view 操作 (「何らかのデータを画面に表示する」 という処理) の部分はあまり改善されません。 UWP アプリ開発のための JS のライブラリとして WinJS というものがあり、画面にデータを表示するためのテンプレート・バインディングの機能が提供されているのですが、これがなかなか素朴な仕様で、型の恩恵を受けづらいためです。
「はてなブックマーク」 Windows ストアアプリの開発でも、やはり View を扱う部分がきれいに書けず、よりよい方法を取り入れたいと考えています。
そこで、何らかのライブラリを導入することを検討しました。 候補としては、以下のものを考えました。 いずれも JS 界隈で話題になりやすいライブラリですね。
- React
- JSX 構文を使って JS 側に HTML 構造を記述する。
- TypeScript との相性が良い。
- アプリ開発をするうえで扱いやすそう。
- Polymer
- 標準の Web Components を意識して開発されており、将来性はあるように見える。
- 独自の HTML タグを定義して HTML 側で使用できるので、(React と比べて) サーバーサイドで HTML を生成するような場面で扱いやすそう。
- TypeScript との相性は不明。
- AngularJS
- 現在 Angular 2 が開発されており、バージョン 1 と 2 の互換性がなくなりそうなことから、現在 Angular を導入するのはリスキーだと考えられる。
- View 部分を手軽に扱うためだけに導入するには規模が大きいように感じる。
全部試してみてどれが良いか評価できればよかったのですが、まずは TypeScript と相性がよく、アプリ開発で扱いやすそうな React だけを試してみました。
TypeScript と React (JSX) の相性
React では JSX 構文 (JSX syntax) を用いて JS の中に DOM 構造を記述します。 そして、TypeScript では JSX 構文がサポートされています。
JSX 構文での型チェックなどもサポートされているので、React を使うことで View の処理の部分でも IDE のサポートが受けられやすくなります。 プラグインなどではなく TypeScript の処理系に JSX 構文の処理が組み込まれているので、TypeScript と JSX の相性は非常に良いといえます。
TypeScript + React の環境
さて、ここからは実際に TypeScript + React を UWP アプリ開発で用いるための環境について考えます。 UWP アプリは、ローカルファイル上の HTML + JS + CSS をブラウザ上に表示するのと似たような仕組みで動きますので、まずはローカルファイルシステム上でビルドしてブラウザ上に表示できるようにする環境を考えます。
TypeScript + React の環境を整えるためには、npm を使用するのが簡単でしょう。
- TypeScript のビルド : npm の typescript モジュール
- React のソースコード : npm の react モジュール
- React の型定義 : npm の dtsm モジュールを使用して DefinitelyTyped から react.d.ts を取得
React を使うにあたっては CommonJS モジュールシステムを使うことが推奨されていますので、TypeScript を記述する際はモジュール形式で記述し、CommonJS 形式でコンパイルするようにしました。
We recommend using React with a CommonJS module system like browserify or webpack. Use the react and react-dom npm packages.
Getting Started | React
コンパイルした JS をブラウザ上で実行するために、また、UWP アプリの JS ファイルとして使用するためには、webpack や Browerify などを使用してパックしてやる必要があります。 今回は私は webpack を使用してみました。 (webpack を選択した理由は特にありません。 同僚からは、「webpack は大艦巨砲という感じなので、Browserify で事足りるなら Browserify で良さそう」 という意見をもらいました。)
これらのツールを使用して TypeScript + React のビルドを行うようにしたサンプルプロジェクトを GitHub で公開しています。 (ここではビルドシステムとして Gradle を使用しています。)
UWP アプリのプロジェクトへの TypeScript + React 開発環境の導入 : Node.MSBuild.Npm の紹介
さて、最後に UWP アプリのプロジェクトに上述の環境を構築することを考えましょう。
上で紹介した Gradle を使ったプロジェクトでは、Gradle から Node.js と npm を使用するために Gradle Plugin for Node を使用しています。 このプラグインは、ビルド時に Node.js と npm をダウンロードしてきて、セットアップしてくれるというものです。
一般的な UWP アプリのプロジェクトのビルドシステムである MSBuild でも同様の機能を使えれば、上で紹介したプロジェクトの Gradle 部分を MSBuild に置き換えることで、UWP アプリのプロジェクトに TypeScript + React の開発環境を導入できるでしょう。
MSBuild に似たような機能を提供する NuGet パッケージがないかどうか探したのですが、NuGet パッケージの中に node.exe や npm の各種ファイルを含むようなものは見つけられたものの、ビルド時にセットアップするタイプのものはなさそうでした *4。 そこで、そのような機能を持つ Node.MSBuild.Npm という NuGet パッケージを作成し、公開しました。
使用方法は簡単です。 まず、Visual Studio で NuGet パッケージマネージャを起動して 「Node.MSBuild.Npm」 を検索してインストールしてください。 あとは package.json を記述して、ビルド時に実行したい処理を build スクリプトとして package.json に定義するだけです。
例えば、TypeScript + React 環境を構築してビルド時に TypeScript のビルドや webpack による変換を実行するには、以下のように記述します。
{ "name": "my-app", "private": true, "devDependencies": { "react": "^0.13.3", "webpack": "^1.12.9", "typescript": "^1.7.3", "dtsm": "^0.13.0" }, "scripts": { "build": "dtsm install & tsc -p ts --outDir built\\typescript & webpack" }, // 一部略 }
ビルド時に実行したい処理の記述方法に関しては、もう少し扱いやすいようにできると良いなぁと思っています。
ぜひご利用ください。
TypeScript + React 環境に対する評価
まだ軽く試している段階ですが、現時点での評価は以下のような感じで、個人的には他のライブラリ (Polymer や AngularJS) を試すまでもなく UWP アプリ開発に導入して良さそうという気がしています。
- (良い) TypeScript が JSX をサポートしているので、JSX 構文内でも IDE のサポートを受けやすくて記述しやすい。
- これは本当に便利です。
- (良い) React 自体は大きなフレームワークではなく、導入がしやすい。
- 画面内の一部の DOM 構造の構築のみに React を使用するなど。
- (良い) React により View のコンポーネント化ができ、開発しやすくなる。
- (良い) WinJS 側で React 用のアダプタが用意されており、WinJS と一緒に使いやすい。
- (微妙) TypeScript + React の環境を作るのが少し面倒。 慣れれば問題はなさそう。
- TypeScript をモジュールとして記述するかどうかや、モジュールとして記述する場合には browserify を使うか webpack を使うか、といったことで悩みそうです。 (React は CommonJS のモジュールシステムを使用することを推奨している。)
- (不明、問題なさそう) 将来にわたってメンテナンスしやすいかどうか。
- Facebook によりリリースされているので、ライブラリのメンテナンスの心配はそれほどなさそう。
- 使い方次第ではあるが、React を使いながら徐々に別のライブラリに移行するというのも難しくはなさそう。
「はてなブックマーク」 の Windows ストアアプリを更新する際には、こういった技術を導入することでより開発しやすく、メンテナンスしやすいコードを書けるようになりそうです。 *5
おわりに
はてなでは、より開発しやすく、よりメンテナンスしやすいコードを記述していこうとするエンジニアを募集しています!
明日の 「はてなデベロッパーアドベントカレンダー 2015」 の担当は ![]() id:motemen です。 お楽しみに!
id:motemen です。 お楽しみに!
Windows 10 へのアップグレード時に 「C1900101-2000C」 エラーが発生して失敗する問題を回避した
Windows 10 がリリースされて数日が経ちましたね。 皆様ぼちぼちアップグレードされているでしょうか。
アップグレード時に問題発生
私の自宅 PC (自作機) にも先日 Windows 10 へのアップグレードが降ってきたのでアップグレードしてみようとしたのですが、何度やっても下のようにエラーが発生してしまってうまくアップグレードできませんでした。

0xC1900101 - 0x2000C
APPLY_IMAGE 操作中にエラーが発生したため、インストールは SAFE_OS フェーズで失敗しました
現象としては、Windows 10 へのアップグレードを開始した後、ファイルのコピー中に PC がシャットダウンしてしまう、というものです。 その後 PC を起動すると、「以前の Windows に復元しています」 と表示されて復元処理が行われ、元の Windows (Windows 8.1) が起動します。 (アップグレードに失敗するのは困りますが、失敗してもちゃんと復元してくれるあたりは安心です。)
解決
何度か試してうまくいかなかったので諦めてクリーンインストールしようとしかけたところで、次のような情報を見つけました。
Solved: I removed the "unallocated" HDD, installed it into a different computer, with no other
HDD, tried one of the DVDs I made, IT INSTALLED!!After this I moved the HDD back to the other computer, and all works fine. Even upgraded to 9860.
http://answers.microsoft.com/en-us/insider/forum/insider_wintp-insider_install/getting-error-code-0xc1900101-0x2000c-when/fb688fd3-f6cb-463a-bbad-155459877c8f
Windows に割り当てられていない (?) HDD を外してアップグレードを試したところ成功したということのようです。 うちのマシンにも SSD と HDD が接続されていて HDD の方は単なるストレージとしてしか使っていないので、試しに HDD を外してアップグレードを試したところ成功しました!
今度こそアップグレード成功しそう pic.twitter.com/UrfmAo1tQ5
— Yu Nobuoka (@nobuoka) August 2, 2015
複数 HDD/SSD が接続されていると常に失敗するのかどうかはわかりませんが、失敗することもあるようなので、もし同様の状況で同様の問題が発生してしまった場合は Windows のインストール先 HDD/SSD 以外を外してみるというのをお試しください。
それでは良き Windows 10 ライフを!
別の解決方法
- windows10 インストールできない c1900101-4000D : 新しく admin 権限のあるアカウントを作成して、upgrade したら成功した、とのこと。
Windows Runtime Support Lib for JavaScript version 0.1.0 をリリースしました
Windows Runtime Support Lib for JavaScript (WinRSJS) の最初のバージョンである version 0.1.0 をリリースしました。
どんなライブラリか
Windows ストアアプリ、および Windows Phone アプリを JS で開発する際に使用できる便利な機能を詰め込んだライブラリです。 C# で書かれた Windows Runtime コンポーネントと JavaScript (TypeScript) で書かれた便利クラス群、およびそれらの API の TypeScript 型定義ファイル (.d.ts ファイル) で構成されています。
JS からの直接の生成方法がわからない Windows Runtime 型のオブジェクトの生成を行う機能や Google Analytics のクライアントが含まれていたりします。
バージョン 0.1.0 のターゲットプラットフォームは Windows 8.1 と Windows Phone 8.1 です。
セットアップ方法
バージョン 0.1.0 では NuGet パッケージの配布は行っていませんので、直接 ZIP ファイルをダウンロードして展開して、ライブラリを使用するソリューションのディレクトリ中に展開して使用してください。
- 下記のダウンロードページから ZIP ファイルをダウンロードする。
- ダウンロードした ZIP ファイルを展開し、ソリューションのディレクトリに展開する。 (ソリューションの中の libs ディレクトリなどに置く。 配置場所はどこでも良い。)
- ライブラリを使用するプロジェクトの References に、ライブラリの WinRS.winmd ファイルを追加する。
- ライブラリを使用するプロジェクトの HTML ファイル (default.html ファイルなど) に 「/js/winrsjs.js」 ファイルの読み込みを追加する。
<script src="/js/winrsjs.js"></script>という感じ。- この JS ファイルはライブラリ中に PRIResource として含まれているので、別途用意する必要はない。
- TypeScript から使用する場合は、ライブラリ中の winrsjs.d.ts ファイルを reference path に追加する。
これでセットアップは完了です。 後は JavaScript あるいは TypeScript のコードを書いて実際に使用していきます。
将来的には NuGet パッケージも配布したいと思います。
ライブラリに含まれる機能
Windows Runtime 型のオブジェクトの生成機能
Windows Runtime 型のオブジェクトの一部は、JS から直接生成することが困難です。 例えば IMap 型のオブジェクトを生成することは、Windows Runtime API を使用するだけではできません *1。 そのようなオブジェクトを生成する機能があります。
IMap<K, V> オブジェクト
WinRSJS.Collections.createMap(keyType: string, valType: string) メソッドにより、IMap<K, V> オブジェクトを生成できます。 Key および Value の型は、文字列によって C# での型を指定する必要があります。
// IMap<string, string> オブジェクトを生成。 (C# において String 型は System.String。) var map = <Windows.Foundation.Collections.IMap<string, string>>WinRSJS.Collections.createMap("System.String", "System.String");
Guid オブジェクト
WinRSJS.Guid.newGuid() メソッドにより、Guid 型の値を生成できます。 Windows Runtime の Guid 型は JS では string 型で現されるので、実際に JS で扱う際は文字列となります。
UUID (GUID) を JS で生成したい場合に使用できます。
// 文字列の形式は "12345678-abcd-abcd-abcd-123456789abc" というハイフン区切りの 16 進数表記。 var guid: string = WinRSJS.Guid.newGuid();
このメソッドは、Guid.NewGuid() メソッドのラッパーです。
HResult に関する機能
Windows Runtime API 内部でエラーが発生して HResult 値が返された場合、JS 側には例外として WinRTError オブジェクトが届きます。 そして、WinRTError#number プロパティを見ることで HResult 値を得ることができます。
一般的に、HResult 値は 16 進数文字列で表示されますが、WinRTError#number プロパティには値を符号付 32 ビット整数値として解釈された数値が入っています。 ユーザーに表示する場合 (HResult 値をユーザーに表示するのがいいかどうかは謎ですが)、HResult 値を符号無 32 ビット整数値として解釈して 16 進数文字列に変換して表示すべきです。 そのための関数がライブラリに含まれています。
if (err instanceof WinRTError) { var hresultHexStr = WinRSJS.HResults.convertHResultStyleFromInt32To8DigitHexStr(err.number); // 必要に応じて hresultHexStr をユーザーに表示。 }
HTTP 通信に関する機能
application/x-www-form-urlencoded 形式の POST リクエストを投げるための機能も含まれています。 WinRSJS.HttpUtils.postWwwFormUrlEncodedContent(uriStr: string, data: { [key: string]: string; }) メソッドです。
Google Analytics のクライアント
Google Analytics のクライアントとして WinRSJS.GoogleAnalytics.GAClient クラスが含まれています。
var gaClient = new WinRSJS.GoogleAnalytics.GAClient("tracking_id", "app_name", "app_version", "client_id"); // Send Appview. gaClient.sendAppview("screen_name"); // Send Event. gaClient.sendEvent("category", "action", "label");
是非ご利用ください
最近 MADOSMA がリリースされましたしもうすぐ Windows 10 がリリースされて Windows ストアアプリも便利になりますし、この機会に Windows / Windows Phone アプリを開発してみようという方は是非ご利用ください!
フィードバック等頂けると嬉しいです。
*1:いろいろ調べた結果できないという結論に達しましたが、もしかしたら実はできるのかもしれません。