TypeScript + Less + HTML で UWP アプリを開発するプロジェクトのテンプレート
この記事は、「Windows & Microsoft技術 基礎 Advent Calendar 2015」 の 22 日目の記事です。 昨日は wgag さんによる 「rise4fun の検証ツールで遊ぼう」 でした。
さてさて、今年 7 月末に Windows 10 がリリースされて、先月末には Windows 10 mobile 端末が日本でも発売され始めましたね! めでたい! というわけで Windows 10 や Windows 10 mobile で動く UWP アプリ (Universal Windows Platform アプリ) の開発の話をしようと思います。
TypeScript + Less + HTML の UWP アプリ用プロジェクトテンプレート
UWP アプリの開発には C# + XAML を用いたり C++ + XAML を用いたりする方法もありますが、HTML + JS + CSS という web 技術もサポートされています。 私が UWP アプリを書くときは HTML + JS + CSS で開発しています。
HTML + JS + CSS で開発する場合、実際には JS の代わりに TypeScript を使用したり CSS の代わりに Less を使用したりしたいところです。 また、JS のライブラリの管理や TypeScript の型定義ファイルの管理なども npm のモジュールを使って行いたいですね。 新しくプロジェクトを開始するときに、そういった開発環境の整備を毎回する必要があるのが結構面倒なので、いい感じのプロジェクトテンプレートがあると便利なはずです。 先ほど最初のバージョンであるバージョン 0.1.0 をアップロードして GitHub 上に置きましたのでご利用ください!
使い方
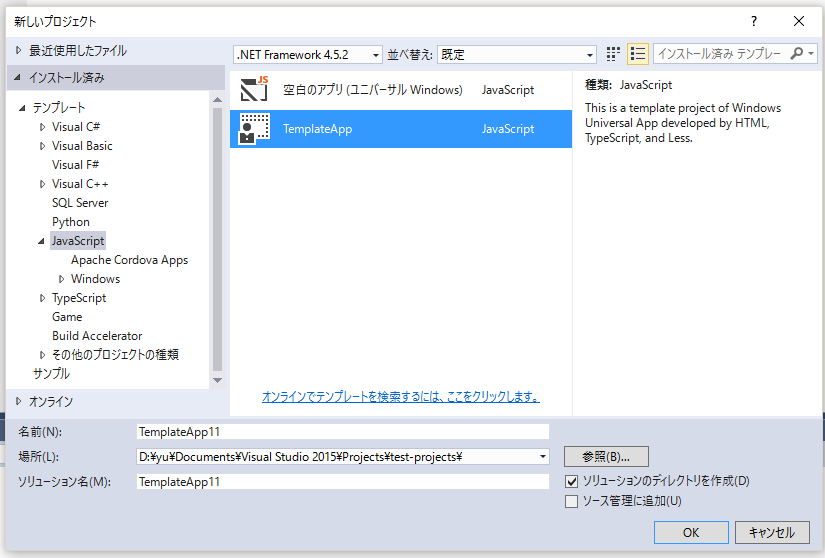
ZIP ファイル (WindowsUniversalTemplateApp-0.1.0.zip) をダウンロードし、Visual Studio 2015 の作業ディレクトリ中の Templates\ProjectTemplates\JavaScript というディレクトリ内に置いてください。 Visual Studio 2015 を起動して、新しいプロジェクトを作成しようとすると 「インストール済み」 「テンプレート」 「JavaScript」 の中に 「TemplateApp」 という項目があるはずなので、それを選択してプロジェクトを作成するだけです。

後は、ビルドすれば Node.js や npm のセットアップなどが自動的に行われますし、「デバックを開始」 すればアプリが起動するはずです。 なお、初回ビルド時はセットアップのために結構時間がかかります。 ちなみに、ソリューションプラットフォームを 「Any CPU」 にしていると以下のようなエラーが表示されてしまいますのでご注意ください。 (デバック対象プラットフォームに適したものを指定する必要があります。)
Your project.json doesn't list 'win10' as a targeted runtime. You should add '"win10": { }' inside your "runtimes" section in your project.json, and then re-run NuGet restore. (C:\Program Files (x86)\MSBuild\Microsoft\NuGet\Microsoft.NuGet.targets, line 211)
プロジェクトの内容
プロジェクトで使用しているライブラリ等の紹介をします。
Less
Less のコンパイルには、Web Compiler を使用しています。
新しい Less ファイルを追加した際には compilerconfig.json に追記する必要があります。 Visual Studio に Web Compiler 拡張をインストールしている場合は GUI 操作でそこら辺の操作が可能です。
LESS のコンパイル結果の CSS ファイルをアプリに含めるためには MSBuild の ItemGroup の中に項目として CSS ファイルを含める必要がありますが、それは下記のあたりでやっています。
TypeScript
TypeScript のコンパイルには Visual Studio に組み込まれている TypeScript の処理系を使用しています。 Visual Studio 組み込みの機能を使うと Visual Studio との連携が便利ですが、他の npm モジュールによるツールと連携させようと思うと npm で tsc をインストールして使用した方が便利な気もするので、将来的には npm の tsc を使うようにした方がいいかなぁと思っています。
JS のライブラリ管理や TypeScript の型定義ファイルの管理など
JS のライブラリ管理や TypeScript の型定義ファイルの管理には npm モジュールを使用しています。
npm を使用するためには Node.MSBuild.Npm NuGet パッケージ を使用しています。 昔は Npm パッケージを使用していたのですが、バージョンが古いという問題があったり、プロジェクトのディレクトリ階層が深いとそもそもインストール時に失敗するという問題があったりして移行 *1 しました。
JS のライブラリ管理には Bower を使用して、TypeScript の型定義ファイルの管理には dtsm を使用しています。 これらのツールを使用するのは、MSBuild の Target として定義しているので、ビルド処理の中で実行されるようになっています。
初期状態では、WinJS のインストールや、WinJS や WinRT の型定義ファイルのインストールが実行されるようになっています。
将来的には
将来的には React を導入したり、TypeScript をモジュール化して管理しやすいようにしたいなーと思ってます。
おわり
明日は aetos さんによる PE ファイルについての話のようです! 楽しみですね!!
*1:というか自作