Windows 8 Metro スタイルアプリ (Windows ストアアプリ) 開発の第一歩
この記事を書いたときには Metro スタイルアプリと呼ばれていましたが、Windows ストアアプリという名前に変更されました。
2 週間ほど前に Microsoft の人による Windows 8 のプレゼンを聞きました。
Windows 8 に関しては開発者向けのプレビュー版を半年前ぐらいに VM に入れてちょっと触ったぐらいであんまり追いかけてなかったのですが、プレゼンを聞いて 「結構面白そうだなー」 と思ったので release preview を VM に入れて Metro アプリケーション Hello World 的なプロジェクトを作るところまでやってみました。 プレゼンで聞いた話とか開発環境の話とかをメモしておきます。
基本的なこと
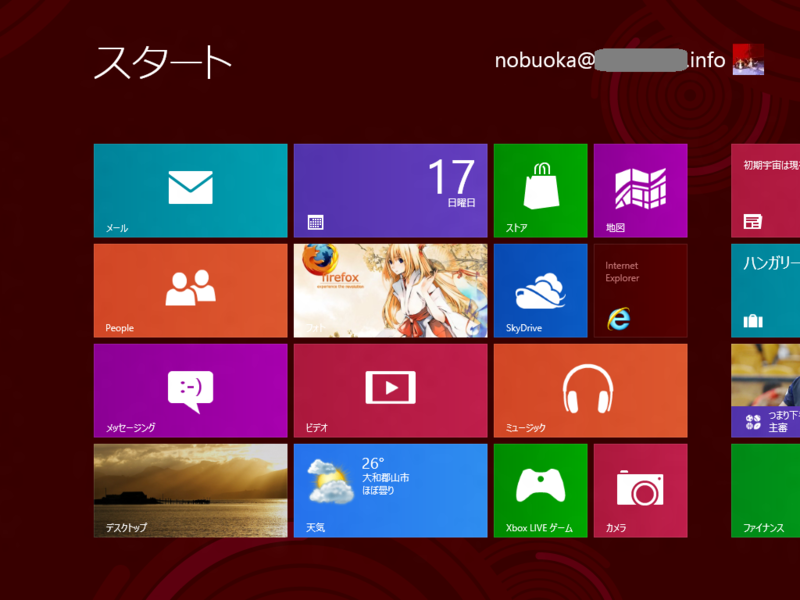
まずは基本的なこと。 Windows 8 にはタッチパネルへの対応を進めた Metro スタイルと呼ばれる UI が導入されました。 Windows 8 release preview では従来のスタートメニューが無くなり、この Metro スタイルの UI による 「スタート画面」 に置き換えられています。

ログインして最初に表示されるのが、このスタート画面です。 上の図の左下に 「デスクトップ」 と書かれたタイルがありますが、このタイルをクリックすると従来のデスクトップに移動します。

Windows キーを押すことでデスクトップからスタート画面に移動することができます。 デスクトップからスタート画面に戻った後、再度 Windows キーを押すとデスクトップに戻ります。
Metro というのはデザイン哲学であり、Swiss style graphic design が下地にあるそうです *1。 地下鉄の駅の案内板などは、いかに乗客が迷わないようにするかという点を重視して設計されており、アプリケーションの設計も 「次に何をすればよいか」 という点で迷ってしまわないようにしなければならない点で地下鉄の設計と同じであるため、地下鉄にあやかって "Metro" という名前になったそうです。
当然ながら Metro スタイルの UI はスタート画面だけでなく、Metro スタイルの UI をもったアプリケーション (Metro スタイルアプリ) も存在します。
Metro スタイルアプリの基本
- 基本的には公式ドキュメントに書いています: Metro スタイル アプリとは
Metro スタイルアプリは、従来のデスクトップ上で動作するアプリケーションとは異なる新しい形のアプリケーションです。 上でも述べたように、タッチ操作で使いやすいように考えられています。
スタート画面にさまざまな色のタイルが並んでいますが、これらをクリックすることで Metro スタイルアプリが起動します。 (デスクトップアプリケーションもスタート画面のタイルとして並んでいますが、タイルの背景色がスタート画面の背景色に近い色で正方形のものだけなので区別がつくと思います。) Metro スタイルアプリのタイルは長方形にしたり正方形にしたりすることができますし、タイル上に動的にさまざまな情報を表示することもできます (ライブタイル)。 冒頭のスタート画面の画像の中央辺りに Firefox の画像のあるタイルがありますが、これもライブタイルによる画像の表示です (「フォト」 というアプリケーション)。
Metro スタイルアプリは基本的に全画面表示になります。 基本的なコマンドはアプリバーに収納されます。 アプリバーは、右クリック *2 することで画面の上下に帯のようにでてきます。 アプリケーションケーションのコンテキストによって内容が変化するので、従来のコンテキストメニューのようなものだと思えば良さそうです。
また、全てのアプリで共通であろうと思われる操作 (「共有」 とか 「設定」 とか) をまとめたものとして、チャームというものがあります。 Windows キー + C *3 で、画面の右側にでてきます。 これは従来のメニューバーっぽいものと考えれば良いのかもしれません (ちょっと違う気もします)。
アプリケーションの切り替えは、従来どおりの Alt + Tab で行えます。 タッチ操作なら画面左からのスワイプになります。 アプリケーションの終了は Alt + F4 や、画面上端からのスワイプになります。
ここら辺の操作に関しては、次のブログ記事を見るとわかりやすいと思います。
Metro スタイルアプリは基本的に全画面表示ですが、画面の右端か左端に 320px 固定の領域を作り、2 つのアプリケーションを表示することもできます (スナップ表示; 高解像度の場合のみ)。 Metro スタイルアプリ同士でスナップ表示したり、デスクトップと Metro スタイルアプリでスナップ表示したりでき、アプリケーション同士で共同動作するということもありだそうです。
現時点では、Metro スタイルアプリは Windows ストアでのみの販売を考えていて、課金のシステムなども Microsoft から提供されるとのこと。 Metro スタイルアプリをリリースするには Windows ストアを使う必要があるわけですが、そのために必要な開発者登録は Windows 8 正式版が出るまでは誰でもできる状態ではないそうです。 正式版リリース後は誰でも登録できるそうです (登録料は必要)。
Metro スタイルアプリの開発の基本
はじめに
Metro スタイルアプリは Windows 8 上でしか開発できないので、現時点では、Windows 8 release previewWindows 8 RTM 版 を実機か VM 上にインストールして開発に使う必要があります。 私は VirtualBox 上にインストールして使っています。
次に、Windows 8 release preview に Visual Studio などの開発環境 をインストールします。
あとは、ドキュメントなど を見ながら開発を進めていきます。
開発の言語
Metro スタイルアプリは、システムサービス WinRT API の上で動きます。 大きく分けて、以下の 3 とおりの言語の組み合わせが使えます。
従来の Windows アプリケーションのように C++ や C# で開発するか、もしくは HTML, CSS, JS という web でよく使われる言語を用いて開発することができます。 XAML というのは、XML 形式の言語で、これを用いて UI の記述ができるそうです。
JavaScript を使って Metro スタイルアプリをちょこちょこ書いてみましたが、結構わかりやすいなーと思いました。 基本的に JavaScript でも C, C++ でも C#, VB でもできることはほぼ変わらないそうです *4。
しかし、JavaScript 用にはまともな HTTP クライアントが用意されてないみたいで、Twitter の streaming API を簡単には使えなさそうなのが残念でした。 (TCP ソケットを直接扱うことはできそうなので、自前で HTTP の処理をすればできそうですけど; それとも見落としてるだけで HTTP クライアントあるのかな。。)